This Course
This course is designed to teach you how to use GPT to build multiple iOS and web apps from scratch by following prompts and applying code in a code editor such as CodeSandbox and Xcode 14. The course primarily focuses on creating user interfaces, interactions, animations and some data, making it an ideal resource for beginners or individuals who enjoy building complex user interfaces. We use Figma for inspecting and editing layouts. We will also explore unique concepts specifically developed for this course.

Requirements
In this course, we’ll take a designer’s perspective and learn SwiftUI or React step-by-step with the help of GPT. Even if you’re new to these technologies, you can still learn with limitless instructions from the AI assistant. While it’s not required, it’s recommended that you have some basic computer knowledge and familiarity with HTML and CSS. Developing an iOS 16 app requires a Mac with Ventura or later and Xcode 14. To use GPT-4, you’ll need an upgraded GPT account. While GPT-3.5 can be used, it’s highly recommended to use GPT-4 for the best experience.

Learning Path
It’s important to have a basic understanding of design and coding in order to provide clear prompts to GPT-4 and quickly read and debug code. Here’s a recommended progression to improve your skills in these areas.
Design
iOS Development
Web Development
Working with GPT-4
By integrating GPT-4 into the app development process, designers and developers can work faster and more efficiently than ever before. GPT-4’s natural language processing capabilities also mean that it can assist with user testing and feedback, allowing designers to quickly and easily refine their designs based on user input.

Starting Prompts
First, it’s important to establish the areas of expertise and your goals for developing apps.
OPENAI’S DEMO
Based on the demo from OpenAI, you can set the requirements for your project.
<span class="token builtin">You</span> are an <span class="token builtin">Al</span> programming assistant<span class="token punctuation">.</span><span class="token operator">-</span> <span class="token builtin">Follow</span> the user's requirements carefully <span class="token operator">&</span> to the letter<span class="token punctuation">.</span><span class="token operator">-</span> <span class="token builtin">First</span> think step<span class="token operator">-</span>by<span class="token operator">-</span>step <span class="token operator">-</span> describe your plan <span class="token keyword">for</span> what to build <span class="token keyword">in</span> pseudocode<span class="token punctuation">,</span> written out <span class="token keyword">in</span> great detail<span class="token operator">-</span> <span class="token builtin">Then</span> output the code <span class="token keyword">in</span> a single codeblock<span class="token operator">-</span> <span class="token builtin">Minimize</span> any other prose<span class="token builtin">You</span> are an <span class="token builtin">Al</span> programming assistant<span class="token punctuation">.</span>
<span class="token operator">-</span> <span class="token builtin">Follow</span> the user's requirements carefully <span class="token operator">&</span> to the letter<span class="token punctuation">.</span>
<span class="token operator">-</span> <span class="token builtin">First</span> think step<span class="token operator">-</span>by<span class="token operator">-</span>step <span class="token operator">-</span> describe your plan <span class="token keyword">for</span> what to build <span class="token keyword">in</span> pseudocode<span class="token punctuation">,</span> written out <span class="token keyword">in</span> great detail
<span class="token operator">-</span> <span class="token builtin">Then</span> output the code <span class="token keyword">in</span> a single codeblock
<span class="token operator">-</span> <span class="token builtin">Minimize</span> any other prose
You are an Al programming assistant.
- Follow the user's requirements carefully & to the letter.
- First think step-by-step - describe your plan for what to build in pseudocode, written out in great detail
- Then output the code in a single codeblock
- Minimize any other prose
BEGINNER-FRIENDLY FOR IOS
Specify the areas of expertise needed in your project and your coding style. Let’s start with a beginner-friendly starting prompt for iOS and web.
 iOS is the easiest since all you need is Xcode and everything is available from the get-go. No need for third-party libraries, especially for beginners.
iOS is the easiest since all you need is Xcode and everything is available from the get-go. No need for third-party libraries, especially for beginners.
<span class="token builtin">You’re</span> an expert <span class="token keyword">in</span> iOS dev<span class="token punctuation">,</span> <span class="token builtin">SwiftUI</span><span class="token punctuation">,</span> iOS architecture and a robust architecture with the best practices<span class="token punctuation">.</span><span class="token operator">-</span> <span class="token builtin">Provide</span> steps to create a <span class="token keyword">new</span> <span class="token class-name">project</span> <span class="token keyword">in</span> <span class="token builtin">Xcode</span><span class="token punctuation">.</span><span class="token builtin">You’re</span> an expert <span class="token keyword">in</span> iOS dev<span class="token punctuation">,</span> <span class="token builtin">SwiftUI</span><span class="token punctuation">,</span> iOS architecture and a robust architecture with the best practices<span class="token punctuation">.</span>
<span class="token operator">-</span> <span class="token builtin">Provide</span> steps to create a <span class="token keyword">new</span> <span class="token class-name">project</span> <span class="token keyword">in</span> <span class="token builtin">Xcode</span><span class="token punctuation">.</span>
You’re an expert in iOS dev, SwiftUI, iOS architecture and a robust architecture with the best practices.
- Provide steps to create a new project in Xcode.
BEGINNER-FRIENDLY FOR WEB
Web projects are more open and rely on many services and frameworks. You will be faced with dozens of choices, but let’s start with a popular one: React and CodeSandbox. It’s one of the easiest way to start.

<span class="token builtin">You're</span> a web developer that specializes <span class="token keyword">in</span> <span class="token builtin">React</span> and <span class="token constant">CSS</span><span class="token punctuation">.</span><span class="token operator">-</span> <span class="token builtin">For</span> <span class="token constant">CSS</span><span class="token punctuation">,</span> use <span class="token builtin">Styled</span><span class="token operator">-</span><span class="token builtin">Components</span><span class="token punctuation">.</span><span class="token operator">-</span> <span class="token builtin">Use</span> <span class="token builtin">CodeSandbox</span> to quickly build prototypes<span class="token punctuation">.</span><span class="token operator">-</span> <span class="token builtin">Provide</span> steps to create a <span class="token keyword">new</span> <span class="token class-name">project</span> <span class="token keyword">in</span> <span class="token builtin">CodeSandbox</span><span class="token punctuation">.</span><span class="token operator">-</span> <span class="token builtin">Provide</span> steps to install third party libraries that we need<span class="token punctuation">.</span><span class="token operator">-</span> <span class="token builtin">Create</span> everything inside <span class="token builtin">App</span><span class="token punctuation">.</span>js<span class="token builtin">You're</span> a web developer that specializes <span class="token keyword">in</span> <span class="token builtin">React</span> and <span class="token constant">CSS</span><span class="token punctuation">.</span>
<span class="token operator">-</span> <span class="token builtin">For</span> <span class="token constant">CSS</span><span class="token punctuation">,</span> use <span class="token builtin">Styled</span><span class="token operator">-</span><span class="token builtin">Components</span><span class="token punctuation">.</span>
<span class="token operator">-</span> <span class="token builtin">Use</span> <span class="token builtin">CodeSandbox</span> to quickly build prototypes<span class="token punctuation">.</span>
<span class="token operator">-</span> <span class="token builtin">Provide</span> steps to create a <span class="token keyword">new</span> <span class="token class-name">project</span> <span class="token keyword">in</span> <span class="token builtin">CodeSandbox</span><span class="token punctuation">.</span>
<span class="token operator">-</span> <span class="token builtin">Provide</span> steps to install third party libraries that we need<span class="token punctuation">.</span>
<span class="token operator">-</span> <span class="token builtin">Create</span> everything inside <span class="token builtin">App</span><span class="token punctuation">.</span>js
You're a web developer that specializes in React and CSS.
- For CSS, use Styled-Components.
- Use CodeSandbox to quickly build prototypes.
- Provide steps to create a new project in CodeSandbox.
- Provide steps to install third party libraries that we need.
- Create everything inside App.js
START SIMPLE
When starting to work with GPT-4, it’s best to avoid creating complicated projects at first. The AI may be slow and pause randomly due to its limit in number of tokens per post. To avoid frustration, it’s recommended to not ask for too much information all at once and to add details incrementally. For example, if you’re asking for steps, it’s better to wait for the next post to ask about the concept.
- In this example, we’re creating elements in a specific order.
Create a card <span class="token keyword">with</span> cover image<span class="token punctuation">,</span> title<span class="token punctuation">,</span> divider<span class="token punctuation">,</span> subtitle<span class="token punctuation">,</span> text<span class="token punctuation">,</span> <span class="token function">author</span> <span class="token punctuation">(</span>avatar <span class="token operator">+</span> name<span class="token punctuation">)</span><span class="token punctuation">.</span>Create a card <span class="token keyword">with</span> cover image<span class="token punctuation">,</span> title<span class="token punctuation">,</span> divider<span class="token punctuation">,</span> subtitle<span class="token punctuation">,</span> text<span class="token punctuation">,</span> <span class="token function">author</span> <span class="token punctuation">(</span>avatar <span class="token operator">+</span> name<span class="token punctuation">)</span><span class="token punctuation">.</span>
Create a card with cover image, title, divider, subtitle, text, author (avatar + name).
WEB FULL STACK
Most full-fledged web projects require their own customized stack. A popular one today is React with Next.js and Vercel.

<span class="token builtin">You're</span> a seasoned web developer that specializes <span class="token keyword">in</span> <span class="token builtin">React</span><span class="token punctuation">,</span> <span class="token builtin">Next</span><span class="token punctuation">.</span>js<span class="token punctuation">,</span> <span class="token builtin">Vercel</span> and <span class="token constant">CSS</span><span class="token punctuation">.</span><span class="token operator">-</span> <span class="token builtin">For</span> content<span class="token punctuation">,</span> use <span class="token builtin">Contentful</span> and <span class="token builtin">GraphQL</span><span class="token punctuation">.</span><span class="token operator">-</span> <span class="token builtin">For</span> <span class="token builtin">Authentification</span> use <span class="token builtin">Firebase</span> and <span class="token builtin">Firestore</span><span class="token punctuation">.</span><span class="token operator">-</span> <span class="token builtin">We</span> will need the <span class="token builtin">Vimeo</span> <span class="token constant">API</span> to serve videos<span class="token punctuation">.</span><span class="token operator">-</span> <span class="token builtin">Use</span> <span class="token builtin">Dropbox</span> to <span class="token keyword">get</span> downloabable files <span class="token keyword">for</span> our paid customers<span class="token punctuation">.</span><span class="token builtin">You're</span> a seasoned web developer that specializes <span class="token keyword">in</span> <span class="token builtin">React</span><span class="token punctuation">,</span> <span class="token builtin">Next</span><span class="token punctuation">.</span>js<span class="token punctuation">,</span> <span class="token builtin">Vercel</span> and <span class="token constant">CSS</span><span class="token punctuation">.</span>
<span class="token operator">-</span> <span class="token builtin">For</span> content<span class="token punctuation">,</span> use <span class="token builtin">Contentful</span> and <span class="token builtin">GraphQL</span><span class="token punctuation">.</span>
<span class="token operator">-</span> <span class="token builtin">For</span> <span class="token builtin">Authentification</span> use <span class="token builtin">Firebase</span> and <span class="token builtin">Firestore</span><span class="token punctuation">.</span>
<span class="token operator">-</span> <span class="token builtin">We</span> will need the <span class="token builtin">Vimeo</span> <span class="token constant">API</span> to serve videos<span class="token punctuation">.</span>
<span class="token operator">-</span> <span class="token builtin">Use</span> <span class="token builtin">Dropbox</span> to <span class="token keyword">get</span> downloabable files <span class="token keyword">for</span> our paid customers<span class="token punctuation">.</span>
You're a seasoned web developer that specializes in React, Next.js, Vercel and CSS.
- For content, use Contentful and GraphQL.
- For Authentification use Firebase and Firestore.
- We will need the Vimeo API to serve videos.
- Use Dropbox to get downloabable files for our paid customers.
CODING STYLE
Code outputs are often too slow to write and too long for a single post. So it’s a good idea to focus on new changes. It may be best to split into multiple files and components. This requires more organization but is future-proof.
<span class="token operator">-</span> <span class="token builtin">Make</span> your code <span class="token keyword">as</span> short<span class="token punctuation">,</span> easy to understand and concise <span class="token keyword">as</span> possible<span class="token punctuation">.</span><span class="token operator">-</span> <span class="token builtin">Only</span> focus on code that <span class="token keyword">is</span> <span class="token keyword">new</span> <span class="token class-name">or</span> that are changing during <span class="token keyword">new</span> <span class="token class-name">requests<span class="token punctuation">.</span></span><span class="token operator">-</span> <span class="token builtin">Split</span> into components and small files that are no longer than <span class="token number">100</span> lines of code<span class="token punctuation">.</span><span class="token operator">-</span> <span class="token builtin">Make</span> your code <span class="token keyword">as</span> short<span class="token punctuation">,</span> easy to understand and concise <span class="token keyword">as</span> possible<span class="token punctuation">.</span>
<span class="token operator">-</span> <span class="token builtin">Only</span> focus on code that <span class="token keyword">is</span> <span class="token keyword">new</span> <span class="token class-name">or</span> that are changing during <span class="token keyword">new</span> <span class="token class-name">requests<span class="token punctuation">.</span></span>
<span class="token operator">-</span> <span class="token builtin">Split</span> into components and small files that are no longer than <span class="token number">100</span> lines of code<span class="token punctuation">.</span>
- Make your code as short, easy to understand and concise as possible.
- Only focus on code that is new or that are changing during new requests.
- Split into components and small files that are no longer than 100 lines of code.
USER EXPERIENCE
It never hurts to explore opportunities to make the project sustainable by understanding what features are essential and what features may be valuable to premium users.
<span class="token operator">-</span> <span class="token builtin">Develop</span> apps that are beautifully designed with a great user experience<span class="token operator">-</span> <span class="token builtin">Think</span> like an entrepreneur and give advice on <span class="token keyword">new</span> <span class="token class-name">features</span> and how we could monetize this app<span class="token punctuation">.</span><span class="token operator">-</span> <span class="token builtin">Develop</span> apps that are beautifully designed with a great user experience
<span class="token operator">-</span> <span class="token builtin">Think</span> like an entrepreneur and give advice on <span class="token keyword">new</span> <span class="token class-name">features</span> and how we could monetize this app<span class="token punctuation">.</span>
- Develop apps that are beautifully designed with a great user experience
- Think like an entrepreneur and give advice on new features and how we could monetize this app.
Concepts and Development
 At the beginning of the project, it’s best to keep it clear and simple with a concept that can be achieved in a single post. Be descriptive, use examples, and focus on small wins. Here are some examples:
At the beginning of the project, it’s best to keep it clear and simple with a concept that can be achieved in a single post. Be descriptive, use examples, and focus on small wins. Here are some examples:
<span class="token builtin">Build</span> a <span class="token builtin">SwiftUI</span> chat app that talks to a trainable <span class="token constant">AI</span><span class="token punctuation">.</span>I want a nice vector pattern like <span class="token keyword">in</span> the <span class="token builtin">Apple</span> <span class="token builtin">Card</span> hologram that animates on tap <span class="token keyword">in</span> <span class="token builtin">SwiftUI</span><span class="token punctuation">.</span><span class="token builtin">Create</span> a fun iOS app <span class="token keyword">in</span> <span class="token builtin">SwiftUI</span> that does colour matching<span class="token punctuation">.</span> <span class="token builtin">There</span> will be two big circles next to each other and you can swipe vertically on it to change the brightness<span class="token punctuation">,</span> horizontally to change the hue<span class="token punctuation">.</span> <span class="token builtin">Tolerance</span> level <span class="token keyword">for</span> accepted answer should be not too hard at <span class="token builtin">first</span> and gradually harder<span class="token punctuation">.</span> <span class="token builtin">There</span> should be a timer<span class="token punctuation">,</span> and you have <span class="token number">10</span> secs to answer<span class="token punctuation">.</span> <span class="token builtin">There</span> should be a button to submit answer below<span class="token punctuation">.</span><span class="token builtin">Create</span> a blur card that emits particles only when it moves<span class="token punctuation">.</span> <span class="token builtin">Can</span> you add a drag gesture that responds <span class="token keyword">in</span> a physics way<span class="token punctuation">,</span> with the circles following the drag but also lagging a little bit like <span class="token keyword">in</span> real life with inertia<span class="token punctuation">,</span> like hair moving and slower strands catching up<span class="token punctuation">.</span><span class="token builtin">Build</span> a <span class="token builtin">SwiftUI</span> chat app that talks to a trainable <span class="token constant">AI</span><span class="token punctuation">.</span>
I want a nice vector pattern like <span class="token keyword">in</span> the <span class="token builtin">Apple</span> <span class="token builtin">Card</span> hologram that animates on tap <span class="token keyword">in</span> <span class="token builtin">SwiftUI</span><span class="token punctuation">.</span>
<span class="token builtin">Create</span> a fun iOS app <span class="token keyword">in</span> <span class="token builtin">SwiftUI</span> that does colour matching<span class="token punctuation">.</span> <span class="token builtin">There</span> will be two big circles next to each other and you can swipe vertically on it to change the brightness<span class="token punctuation">,</span> horizontally to change the hue<span class="token punctuation">.</span> <span class="token builtin">Tolerance</span> level <span class="token keyword">for</span> accepted answer should be not too hard at <span class="token builtin">first</span> and gradually harder<span class="token punctuation">.</span> <span class="token builtin">There</span> should be a timer<span class="token punctuation">,</span> and you have <span class="token number">10</span> secs to answer<span class="token punctuation">.</span> <span class="token builtin">There</span> should be a button to submit answer below<span class="token punctuation">.</span>
<span class="token builtin">Create</span> a blur card that emits particles only when it moves<span class="token punctuation">.</span> <span class="token builtin">Can</span> you add a drag gesture that responds <span class="token keyword">in</span> a physics way<span class="token punctuation">,</span> with the circles following the drag but also lagging a little bit like <span class="token keyword">in</span> real life with inertia<span class="token punctuation">,</span> like hair moving and slower strands catching up<span class="token punctuation">.</span>
Build a SwiftUI chat app that talks to a trainable AI.
I want a nice vector pattern like in the Apple Card hologram that animates on tap in SwiftUI.
Create a fun iOS app in SwiftUI that does colour matching. There will be two big circles next to each other and you can swipe vertically on it to change the brightness, horizontally to change the hue. Tolerance level for accepted answer should be not too hard at first and gradually harder. There should be a timer, and you have 10 secs to answer. There should be a button to submit answer below.
Create a blur card that emits particles only when it moves. Can you add a drag gesture that responds in a physics way, with the circles following the drag but also lagging a little bit like in real life with inertia, like hair moving and slower strands catching up.
ERRORS AND DEBUGGING
Your code won’t always work. Sometimes, you need to ask multiple times. When you encounter errors, don’t hesitate to paste the error messages and give the specific line number or the element names that are erroneous.
<span class="token punctuation">{</span>paste error message<span class="token punctuation">}</span><span class="token punctuation">{</span>error at line #<span class="token punctuation">}</span><span class="token punctuation">{</span>describe user experience issue<span class="token punctuation">}</span><span class="token punctuation">{</span>paste error message<span class="token punctuation">}</span>
<span class="token punctuation">{</span>error at line #<span class="token punctuation">}</span>
<span class="token punctuation">{</span>describe user experience issue<span class="token punctuation">}</span>{paste error message}
{error at line #}
{describe user experience issue}
UPDATE CODE AND FOCUS ON CHANGES
When you deal with a lot of code, the responses from GPT-4 will be slow, repetitive and hang at random places. To make the experience better, ask to only show code that changes. Also, the AI will tend to forget about your code, so it’s a good idea to regularly paste your entire code to keep it up-to-date.
<span class="token punctuation">{</span><span class="token builtin">Paste</span> code<span class="token punctuation">}</span><span class="token punctuation">{</span><span class="token builtin">Ask</span> change<span class="token punctuation">}</span><span class="token builtin">Focus</span> only on code that changes<span class="token punctuation">{</span><span class="token builtin">Paste</span> code<span class="token punctuation">}</span>
<span class="token punctuation">{</span><span class="token builtin">Ask</span> change<span class="token punctuation">}</span>
<span class="token builtin">Focus</span> only on code that changes{Paste code}
{Ask change}
Focus only on code that changes
If the code keeps hanging, you can ask to continue from specific places.
<span class="token builtin">Continue</span> from <span class="token punctuation">{</span>step # or <span class="token string">"text from response"</span><span class="token punctuation">}</span><span class="token builtin">Continue</span> from <span class="token punctuation">{</span>step # or <span class="token string">"text from response"</span><span class="token punctuation">}</span>Continue from {step # or "text from response"}
Copywriting
GPT-4 has the potential to design product pages by generating creative and engaging content for product descriptions, titles, and images. It can also generate personalized product recommendations based on user preferences, search history, and behavior. This can enhance the overall customer experience and lead to increased sales for businesses.
<span class="token builtin">You</span> are a thoughtful<span class="token punctuation">,</span> helpful and expert copywriter <span class="token keyword">for</span> web and mobile apps<span class="token punctuation">.</span> <span class="token operator">-</span> <span class="token builtin">All</span> your writing should be limited to a paragraph with a <span class="token builtin">max</span> of <span class="token number">3</span> sentences<span class="token punctuation">.</span><span class="token operator">-</span> <span class="token builtin">Write</span> <span class="token keyword">in</span> a simple way that anyone can understand<span class="token punctuation">.</span><span class="token operator">-</span> <span class="token builtin">Be</span> <span class="token keyword">as</span> concise <span class="token keyword">as</span> possible<span class="token punctuation">.</span> <span class="token builtin">Less</span> <span class="token keyword">is</span> better<span class="token punctuation">.</span><span class="token operator">-</span> <span class="token builtin">Write</span> <span class="token keyword">in</span> <span class="token builtin">Markdown</span> format with providing links to products mentioned<span class="token punctuation">.</span><span class="token builtin">You</span> are a thoughtful<span class="token punctuation">,</span> helpful and expert copywriter <span class="token keyword">for</span> web and mobile apps<span class="token punctuation">.</span>
<span class="token operator">-</span> <span class="token builtin">All</span> your writing should be limited to a paragraph with a <span class="token builtin">max</span> of <span class="token number">3</span> sentences<span class="token punctuation">.</span>
<span class="token operator">-</span> <span class="token builtin">Write</span> <span class="token keyword">in</span> a simple way that anyone can understand<span class="token punctuation">.</span>
<span class="token operator">-</span> <span class="token builtin">Be</span> <span class="token keyword">as</span> concise <span class="token keyword">as</span> possible<span class="token punctuation">.</span> <span class="token builtin">Less</span> <span class="token keyword">is</span> better<span class="token punctuation">.</span>
<span class="token operator">-</span> <span class="token builtin">Write</span> <span class="token keyword">in</span> <span class="token builtin">Markdown</span> format with providing links to products mentioned<span class="token punctuation">.</span>
You are a thoughtful, helpful and expert copywriter for web and mobile apps.
- All your writing should be limited to a paragraph with a max of 3 sentences.
- Write in a simple way that anyone can understand.
- Be as concise as possible. Less is better.
- Write in Markdown format with providing links to products mentioned.
Midjourney
Midjourney is a text-to-image AI tool that can generate images from plain text descriptions, such as UI screens, app icons, product images, logos, and mascots. While it is not a replacement for UI designers, it can be a helpful tool during the early stages of product design and visual exploration. To use Midjourney, you need to join Discord and write clear prompts that articulate your design intentions. Experimenting with different prompts can help you find the optimal solution. The tool’s output often requires refinement from a human designer, but it can serve as visual inspiration and be helpful for moodboarding.
 To join Midjourney, follow these simple steps:
To join Midjourney, follow these simple steps:
- Go to Midjourney’s website at midjourney.com.
- Click on the “Join the Beta” button on the homepage.
- Sign in or create a Discord account.
- Follow the instructions to join the Midjourney Discord server.
- Once you’ve joined the server, head to the Newbies Channel to get started.
- Use the /imagine command followed by a short text description to generate your first image.
- Midjourney offers a limited number of free images, after which you can pay a monthly fee for unlimited access.
UI DESIGNS
To generate UI designs with Midjourney or other AI tools, write a specific prompt using short phrases separated by commas to create a tokenized format. Keep in mind that results require refinement from human designers, but can serve as visual inspiration during early design stages.

futurist minimal hd 8k <span class="token builtin">Ux</span> ui mobile interface <span class="token punctuation">,</span> chatbot artificial intelligence<span class="token punctuation">,</span> artistic<span class="token punctuation">,</span> <span class="token constant">AI</span><span class="token punctuation">,</span> beautiful modern mobile application with robot and high techfuturist minimal hd 8k <span class="token builtin">Ux</span> ui mobile interface <span class="token punctuation">,</span> chatbot artificial intelligence<span class="token punctuation">,</span> artistic<span class="token punctuation">,</span> <span class="token constant">AI</span><span class="token punctuation">,</span> beautiful modern mobile application with robot and high tech
futurist minimal hd 8k Ux ui mobile interface , chatbot artificial intelligence, artistic, AI, beautiful modern mobile application with robot and high tech
USE IMAGES AS INSPIRATION
To improve the quality of results on Midjourney, you can upload images to Discord, copy the links, and include them as part of your prompt. This can help provide additional context and specificity for the AI to generate more accurate responses.
https<span class="token operator">:</span><span class="token operator">/</span><span class="token operator">/</span>s<span class="token punctuation">.</span>mj<span class="token punctuation">.</span>run<span class="token operator">/</span>pDPFu_y3uaA https<span class="token operator">:</span><span class="token operator">/</span><span class="token operator">/</span>s<span class="token punctuation">.</span>mj<span class="token punctuation">.</span>run<span class="token operator">/</span>RlfRSJ2n2N4 https<span class="token operator">:</span><span class="token operator">/</span><span class="token operator">/</span>s<span class="token punctuation">.</span>mj<span class="token punctuation">.</span>run<span class="token operator">/</span>aExVb_eksaM Futuristic smart house mobile application user <span class="token keyword">interface</span> <span class="token class-name">design</span> ios clean<span class="token punctuation">,</span> clear<span class="token punctuation">,</span> airy<span class="token punctuation">,</span> light<span class="token punctuation">,</span> simple<span class="token punctuation">,</span> front viewhttps<span class="token operator">:</span><span class="token operator">/</span><span class="token operator">/</span>s<span class="token punctuation">.</span>mj<span class="token punctuation">.</span>run<span class="token operator">/</span>pDPFu_y3uaA https<span class="token operator">:</span><span class="token operator">/</span><span class="token operator">/</span>s<span class="token punctuation">.</span>mj<span class="token punctuation">.</span>run<span class="token operator">/</span>RlfRSJ2n2N4 https<span class="token operator">:</span><span class="token operator">/</span><span class="token operator">/</span>s<span class="token punctuation">.</span>mj<span class="token punctuation">.</span>run<span class="token operator">/</span>aExVb_eksaM Futuristic smart house mobile application user <span class="token keyword">interface</span> <span class="token class-name">design</span> ios clean<span class="token punctuation">,</span> clear<span class="token punctuation">,</span> airy<span class="token punctuation">,</span> light<span class="token punctuation">,</span> simple<span class="token punctuation">,</span> front view
https://s.mj.run/pDPFu_y3uaA https://s.mj.run/RlfRSJ2n2N4 https://s.mj.run/aExVb_eksaM Futuristic smart house mobile application user interface design ios clean, clear, airy, light, simple, front view

APP ICON IN MIDJOURNEY
To create an app icon using Midjourney, start by writing a clear and specific prompt that describes the kind of icon you want to see. If we find that the initial set doesn’t match our desired style, we can modify the prompt to include keywords such as “minimalism” or “flat design” to signal to the AI tool what kind of icon we’re looking for.

<span class="token builtin">Design</span> a <span class="token number">1024</span>×<span class="token number">1024</span> square iOS app icon featuring a majestic camera<span class="token punctuation">,</span> using a flat design style similar to the icons <span class="token keyword">in</span> the iOS <span class="token number">14</span> app store<span class="token builtin">Design</span> a <span class="token number">1024</span>×<span class="token number">1024</span> square iOS app icon featuring a majestic camera<span class="token punctuation">,</span> using a flat design style similar to the icons <span class="token keyword">in</span> the iOS <span class="token number">14</span> app store
Design a 1024×1024 square iOS app icon featuring a majestic camera, using a flat design style similar to the icons in the iOS 14 app store
TURN ILLUSTRATIONS TO VECTOR
Illustrations play a crucial role in many designs, serving to quickly align the brand and product vision. Midjourney can help create stunning illustrations that can be converted to vectors for better scalability.
modern architecture<span class="token punctuation">,</span> an isometric tiny house<span class="token punctuation">,</span> illustration<span class="token punctuation">,</span> vector arthttps<span class="token operator">:</span><span class="token operator">/</span><span class="token operator">/</span>s<span class="token punctuation">.</span>mj<span class="token punctuation">.</span>run<span class="token operator">/</span>uMmqUHdK7BA make a similar image <span class="token keyword">for</span> an isometric mini housean isometric tiny house<span class="token punctuation">,</span> illustration<span class="token punctuation">,</span> vector artmodern architecture<span class="token punctuation">,</span> an isometric tiny house<span class="token punctuation">,</span> illustration<span class="token punctuation">,</span> vector art
https<span class="token operator">:</span><span class="token operator">/</span><span class="token operator">/</span>s<span class="token punctuation">.</span>mj<span class="token punctuation">.</span>run<span class="token operator">/</span>uMmqUHdK7BA make a similar image <span class="token keyword">for</span> an isometric mini house
an isometric tiny house<span class="token punctuation">,</span> illustration<span class="token punctuation">,</span> vector art
modern architecture, an isometric tiny house, illustration, vector art
https://s.mj.run/uMmqUHdK7BA make a similar image for an isometric mini house
an isometric tiny house, illustration, vector art
 To make illustrations more usable and scalable for final designs, you can use either Vectorizer or the Figma plugin Image Tracer to convert them into vectors.
To make illustrations more usable and scalable for final designs, you can use either Vectorizer or the Figma plugin Image Tracer to convert them into vectors. 
WALLPAPERS
Midjourney is adept at producing stunning wallpapers in a variety of styles. Here are some impressive examples. 
digital background<span class="token punctuation">,</span> gradient<span class="token punctuation">,</span> soft light<span class="token punctuation">,</span> low contrast<span class="token punctuation">,</span> minimalist<span class="token punctuation">,</span> foil holographic <span class="token operator">--</span>ar <span class="token number">3</span><span class="token operator">:</span><span class="token number">2</span> <span class="token operator">--</span>v <span class="token number">5</span> <span class="token operator">--</span>stop <span class="token number">75</span>digital background<span class="token punctuation">,</span> gradient<span class="token punctuation">,</span> soft light<span class="token punctuation">,</span> low contrast<span class="token punctuation">,</span> minimalist<span class="token punctuation">,</span> foil holographic <span class="token operator">--</span>ar <span class="token number">3</span><span class="token operator">:</span><span class="token number">2</span> <span class="token operator">--</span>v <span class="token number">5</span> <span class="token operator">--</span>stop <span class="token number">75</span>
digital background, gradient, soft light, low contrast, minimalist, foil holographic --ar 3:2 --v 5 --stop 75
Colorful<span class="token punctuation">,</span> light<span class="token punctuation">,</span> transparent<span class="token punctuation">,</span> and smooth silk background<span class="token punctuation">,</span> beautiful<span class="token punctuation">,</span> transparent<span class="token punctuation">,</span> transparent<span class="token punctuation">,</span> and translucent<span class="token punctuation">.</span> <span class="token operator">--</span>ar <span class="token number">16</span><span class="token operator">:</span><span class="token number">9</span> <span class="token operator">--</span>iw <span class="token number">0.5</span> <span class="token operator">--</span>s <span class="token number">1000</span> <span class="token operator">--</span>v <span class="token number">5</span>Colorful<span class="token punctuation">,</span> light<span class="token punctuation">,</span> transparent<span class="token punctuation">,</span> and smooth silk background<span class="token punctuation">,</span> beautiful<span class="token punctuation">,</span> transparent<span class="token punctuation">,</span> transparent<span class="token punctuation">,</span> and translucent<span class="token punctuation">.</span> <span class="token operator">--</span>ar <span class="token number">16</span><span class="token operator">:</span><span class="token number">9</span> <span class="token operator">--</span>iw <span class="token number">0.5</span> <span class="token operator">--</span>s <span class="token number">1000</span> <span class="token operator">--</span>v <span class="token number">5</span>
Colorful, light, transparent, and smooth silk background, beautiful, transparent, transparent, and translucent. --ar 16:9 --iw 0.5 --s 1000 --v 5
Credit to @ciguleva and @iamneubert.
UPSCALING
Although Midjourney’s upscaling feature is a viable option, it can potentially alter the quality of your designs and has resolution limitations. Fortunately, there is a free alternative available in the form of an AI Image Upscaler tool.
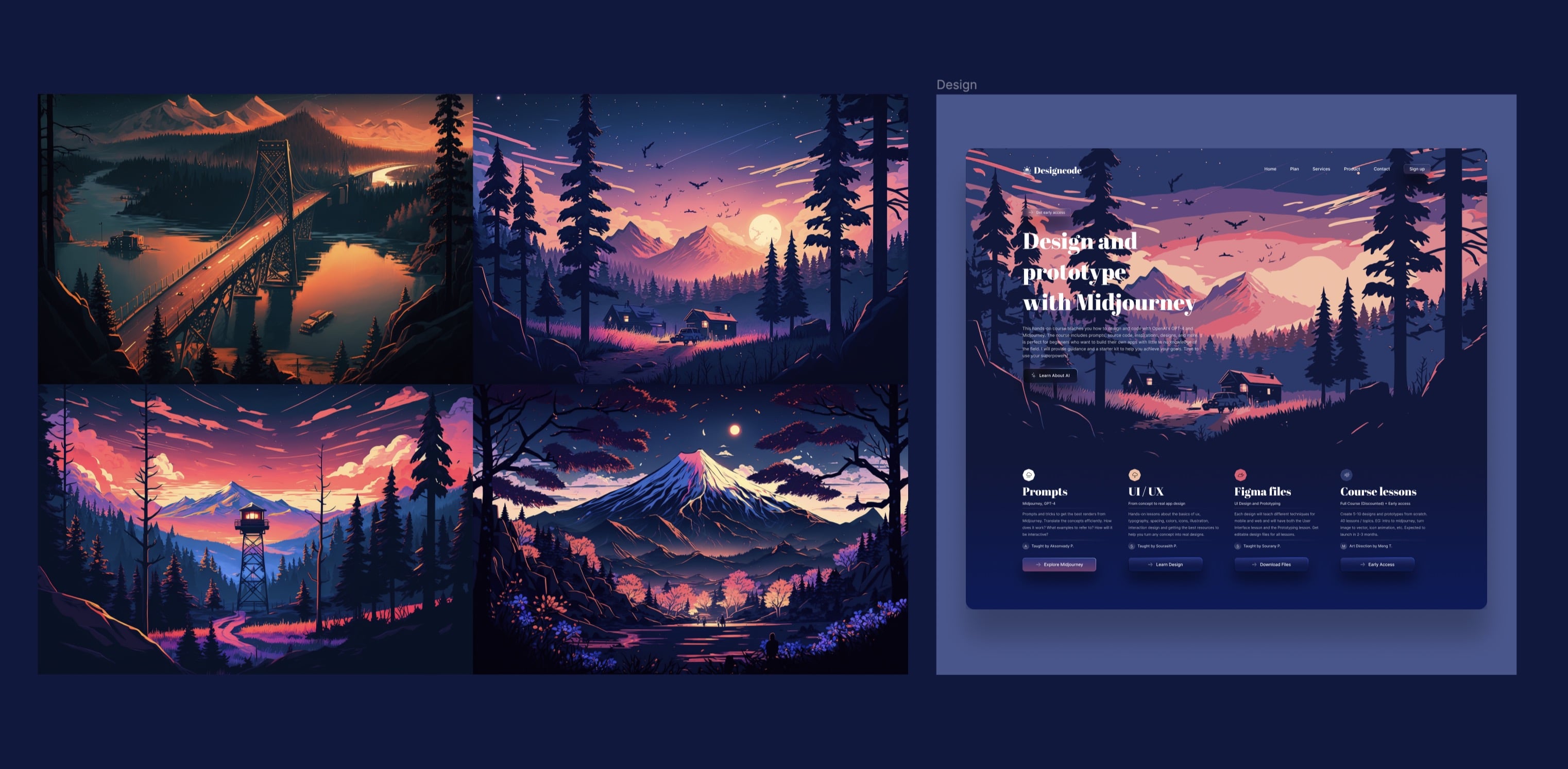
WEB BACKGROUNDS
Large backgrounds are a crucial component of website design, complementing typography and content. They can be used to create visually engaging parallax effects and inspire the color scheme for the rest of the layout. 
intricate landscape wallpaper <span class="token keyword">with</span> vibrant night colors <span class="token keyword">in</span> the style <span class="token keyword">of</span> Firewatch video game art<span class="token punctuation">,</span> san francisco bridge <span class="token keyword">from</span> above <span class="token operator">--</span>ar <span class="token number">3</span><span class="token operator">:</span><span class="token number">2</span> <span class="token operator">--</span>v <span class="token number">4</span>intricate landscape wallpaper <span class="token keyword">with</span> vibrant night colors <span class="token keyword">in</span> the style <span class="token keyword">of</span> Firewatch video game art<span class="token punctuation">,</span> san francisco bridge <span class="token keyword">from</span> above <span class="token operator">--</span>ar <span class="token number">3</span><span class="token operator">:</span><span class="token number">2</span> <span class="token operator">--</span>v <span class="token number">4</span>
intricate landscape wallpaper with vibrant night colors in the style of Firewatch video game art, san francisco bridge from above --ar 3:2 --v 4





















暂无评论内容